Trendy Gradients in Web Design
This year we have seen various multicoloured gradients with vibrant color palettes and irregular shapes with blur and distortion effects. Gradients are currently being used in many ways but the most characteristic, in terms of trends, is their use being extended to secondary elements within the composition, such as hovers, titles, elements, icons and more.
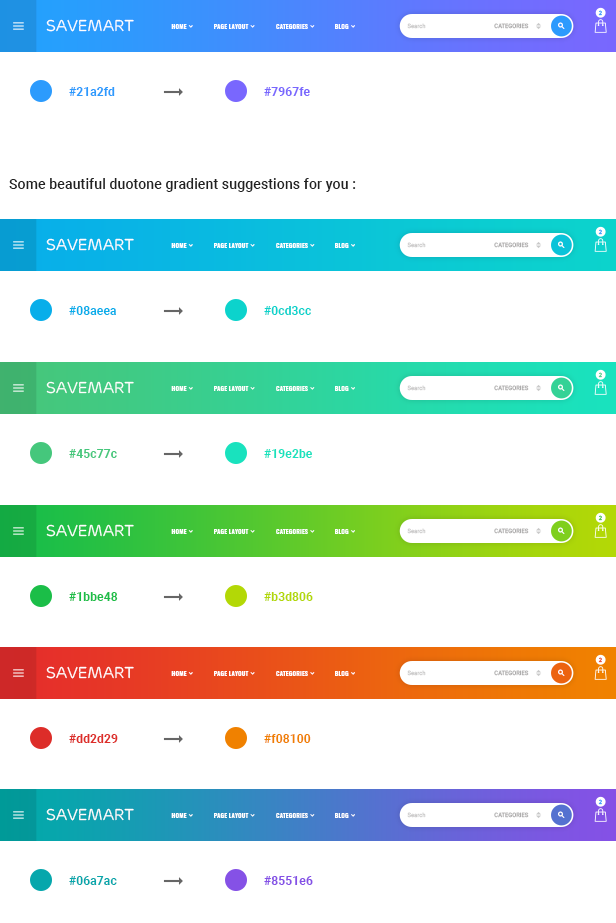
Gradients have been trendy for a while now, they initially made a comeback in a conventional way in backgrounds and images. Spotify made them popular again by applying duotone gradients over photos as a characteristic element of the brand in its campaigns and microsites.
Our designers have also applied duotone gradients to the Savemart Design, with the hope of bringing something new and unique.
Useful Tools for CSS gradients
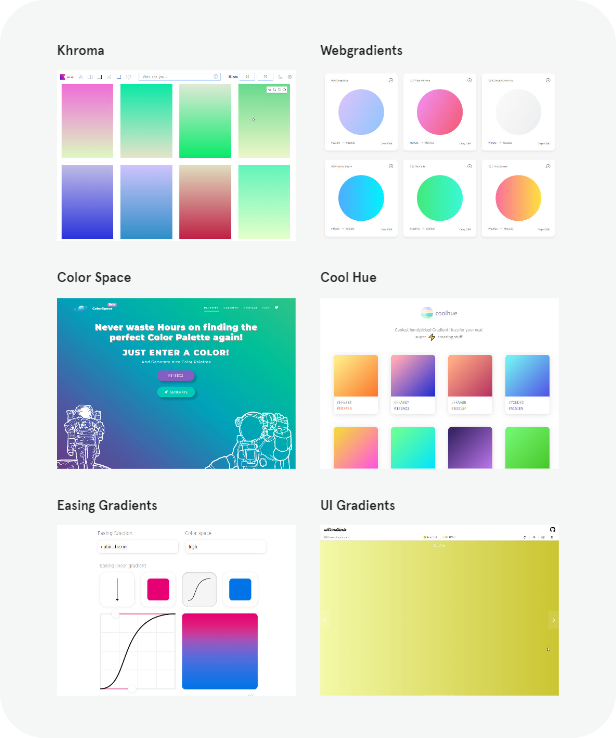
To recreate these effects in CSS there are loads of tools available that allow them to be created through visual editors, simply by copying and pasting the CSS code, as you can see here:
- Webgradients : www.webgradients.com
- Khroma : www.khroma.co
- Color Space : www.mycolor.space
- UI Gradients : www.uigradients.com
- Grabient : www.grabient.com
- Coolhue : www.webkul.github.io
- Easing Gradients in CSS : www.larsenwork.com
FREE vector icons for your website
We will suggest you some websites that provide free vector icons in SVG, PSD, PNG, EPS format or as ICON FONT
- Flaticon : www.flaticon.com
- Freepik : www.freepik.com
- Icon8 : www.icons8.com
- Material icon : www.material.io
- 365PSD : www.365psd.com
Download Savemart – Multi-Vendor & Marketplace eCommerce Prestashop 1.7 Theme (Shopping) now ..