Developer tools don’t tend to make headlines outside the tech ecosystem. But the developer tools announced at Apple’s Worldwide Developer Conference this week could have a significant impact on both the number of apps and, potentially, the quality of apps available to consumers across Apple’s numerous platforms — including all those that aren’t iPhone — like macOS, watchOS, tvOS and now iPadOS.
One thing in particular developers can’t stop talking about on the sidelines of the event this week is SwiftUI.
Five years ago, Apple moved to make development easier with the launch of its Swift programming language. At WWDC this week, it expanded on that vision with the launch of a new user interface framework, called SwiftUI. The framework, built from the ground up, is designed to help developers build a full-featured user interface with smooth animations using simple, declarative code.
For developers, this means they can save a lot of time by way of SwiftUI’s automatic functionality when it comes to designing apps that are both well-designed and less buggy. Or, as Apple explained to developers, “it’s not just less code, it’s better code.”
Its simplicity is meant to eliminate entire categories of errors that could otherwise crop up; its code is easy to read — like having someone explain a user interface to you; and it lets developers reuse more code across platforms.
It also allows for iteration to become much faster. If a developer later wants to change a part of their app’s user interface, it’s a much quicker, easier change.
SwiftUI’s framework helps with interface layout, adapting apps for iOS 13’s new Dark Mode, accessibility, right-to-left language support and internationalization, among other things. Just as important, SwiftUI can be used across Apple’s app ecosystem by way of the same API built into iOS, iPadOS, macOS, watchOS and tvOS.
That could kickstart cross-platform development from those publishers who previously focused only on iOS, if they were to adopt the new framework in their existing apps.
To what extent they will do so depends on their app’s specifics, but SwiftUI will appeal to new developers as well as novices looking to get started for the first time.
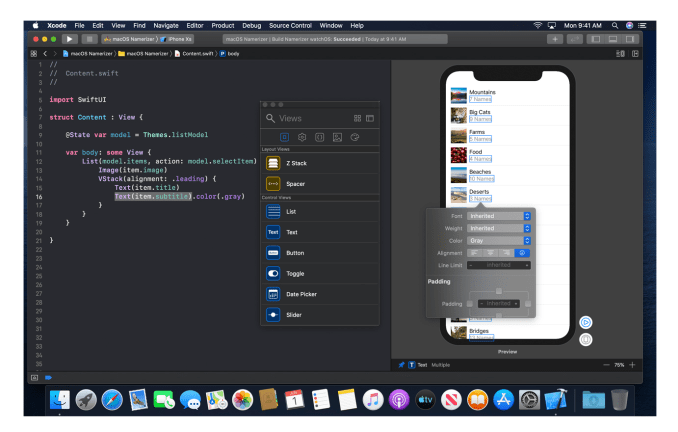
The SwiftUI news comes alongside a new version of Xcode — Xcode 11 — that now includes a graphical UI design tool that will allow developers to build a user interface via SwiftUI, without having to write code.
The Swift code is automatically generated as changes to the UI are made within the visual design tool. Developers can then see real-time previews of how their apps will look and how they work by running them on connected devices like iPhone, iPad, iPod Touch, Apple Watch and Apple TV.
This allows them to test how their code works with each platform, ranging from how the app responds to multi-touch or how it works with the camera or other sensors during the development process itself.
Watch apps
For watchOS, SwiftUI solves the problems around the complexities of building animations and effects for Watch apps — something that limited some developers from focusing on Watch as an app platform.

The framework will support building Watch apps with features like swipe to delete, reordering list items, carousel sliding and direct access to the digital crown.
The Watch is also getting its own on-device App Store and standalone apps that can be installed even without an iOS counterpart. (Or even an iPhone.)
With standalone apps, developers can break off their Watch app from iOS and even specify the Watch as a standalone push target — meaning they can send notifications only to the Watch, not all the user’s platforms.

Watch apps will also be able to support CloudKit subscriptions and complication pushes to keep users up to date. And because Watch apps can now target users who aren’t using the iPhone version of the app, they can also offer text fields where users can enter a username and password to sign up for an app from their wrist or they can use the Sign in with Apple button, also newly announced (and even required, in some cases.)
Watch apps can also now stream audio, which paves the way for a different kind of app than what was previously possible. It’s not hard to imagine — as demoed — an app that streams live sports or music from an internet-based streaming service like Pandora.
In addition, a new extended runtime for watchOS could prompt the development of another kind of Watch app that still runs even after the user lowers their wrist.
For example, apps focused on self-care, mindfulness, physical therapy, smart alarms or health monitoring could take advantage of this to create new experiences aimed at Watch users.
The original version of the Watch app ecosystem was slowed not only because of the complexity of building apps, but the constraints placed on developers that didn’t allow them to target the wrist in certain ways. Instead of thinking what makes sense on the wrist — apps that use sensors or stream audio, for example — developers made more basic ports of existing iOS apps.
Not surprisingly, many of those failed and were later removed. This is Apple’s attempt to give the Watch app ecosystem a second go.
macOS apps
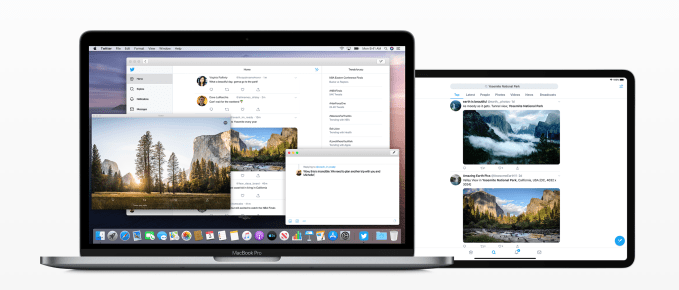
For the Mac, new developer tools announced at WWDC will help iOS developers reach Mac’s 100 million active users.
Apple said it realized that a number of native iPad apps would look great on the Mac, but developers didn’t have the time to use AppKit to port apps over. So this year, it introduced technology that would allow developers to take an iPadOS app and bring it to Mac with “minimal” effort.
It spoke of the current ecosystem of more than a million iPad apps, many of which it believes would make sense on the Mac, too.

As part of this effort, Apple ported 40 frameworks from iOS to Mac, and almost the entire iOS API set with only a few exceptions. This was achieved by adapting UIKit as a native framework and integrating it directly into macOS with the new release, macOS Catalina, Apple said.
In addition, Apple made porting an iPad app to Mac a three-step process.
And the first step is literally checking a box in Xcode’s project editor that says “Mac.”
In Xcode, when you make a change to your source, all your apps will update automatically — including those on iOS/iPadOS and Mac.
Developers were told they need a great iPad app that supports best practices to begin with, and then should customize it for Mac by adding Mac-specific features like Full Menus, Toolbars, Hover events, Touch Bar and more, where appropriate.
It’s not literally a checkbox to make a great Mac app, but it is much less work.
The question, however, remains about how much Apple will enforce the “great” iPad app requirements. It says developers should adopt iPad best practices, like supporting external keyboards or leveraging other key technologies, like Metal, for optimal results.
However, if Apple really just wants to flesh out its Mac App Store with more apps — and more revenue-generating apps — it may not insist on this level of great iPad design.

The company already tested this process with a dozen developers before WWDC, including American Airlines, Crew, DC Universe, Post It, Twitter, Tripit, Fender, Asphalt 9, Jira and others.
iPadOS
Meanwhile, iOS running on the iPad got its own rebrand with the introduction of iPadOS.
The iPad has been powered by iOS since launch, but over time it developed its own set of specific features designed for the larger canvas, like slideover, split view, drag-and-drop and support for Apple Pencil, for example.

For starters, iPadOS will have a tighter grid of homescreen icons, which means there’s more room for developers’ apps. And app widgets can now be pinned to the homescreen, which is another way that iPad apps get to take up space… and users’ attention.
But where iPad excels is in becoming an alternative to a notebook computer for productivity, and in the creative arts, such as sketching and digital art, for example.
For productivity app developers, iPadOS’s new ability to pop out separate windows of an app — more like a “real” computer — will be useful, as will the addition of App Exposé, and new gestures like the three-finger copy, cut, paste and undo gestures.
In terms of developer-specific tools, a new PencilKit API will allow third-party apps to have the same access to Apple’s newly redesigned Pencil tools.
However, what may actually spur more iPad app development could be the ease of porting an iPad app to the Mac. In other words, developers may be motivated to really flesh out their iPad app because they know that work can be replicated over to Mac with less work than before.
tvOS
Apple’s tvOS for Apple TV received less attention given the focus on SwiftUI and porting iPad apps to Mac — and because Apple just held an event where its ambitions around Apple TV and its streaming service, Apple TV+ were a key focus.
That said, SwiftUI will come into play here, as it will allow for reusing code with tvOS apps as well.
AR & ML
Beyond just prompting development by making the process simpler, Apple this week unveiled several other developer technologies, including an updated version of its ARKit (ARKit 3) that will allow for better AR apps that allow for motion capture, and the ability to identify people in the frame so they can move behind and in front of AR objects, and more.
Apple’s Core ML 3 lets developers build, train and deploy machine learning in their apps, even if they’re not ML experts.
These and other improvements to key technologies, like Metal and CreateML, will help developers working in these areas build better-quality apps.
But there’s perhaps more excitement and interest around how Apple is now leveraging its most popular app platform, iOS, to recharge its entire app ecosystem. With the tools it announced this week, Apple aims to streamline and simplify development and design, get more people coding and encourage its app developer community to think beyond the iPhone.

Source : Apple looks to recharge its broader app ecosystem at WWDC 2019








