The highlight of my Mondays now is getting to co-facilitate an after-school Scratch Coding Club with my wife. Today one of our fourth graders discovered a wonderful Scratch block that simplified a much more complex set of blocks I’d showed him a few weeks ago, and created a simple shooting cannon / animated cannon. I suspect this code sequence may become the genesis of several games which will be created by our students in upcoming weeks. Here’s the story of how this happened today.
We are using the excellent Scratch tutorial videos created by Adeolu Owokade (@dhackdheolu and @DhackInstitute), a Nigerian educator, to introduce our 3rd and 4th grade students this year to Scratch and basic coding blocks. Today’s video was “Look – I’m walking!”
After watching this 3 minute video, students worked on their Chromebooks in their own Scratch accounts to create a similar animation. Then, they were free to continue working on their own projects which they started several weeks ago.
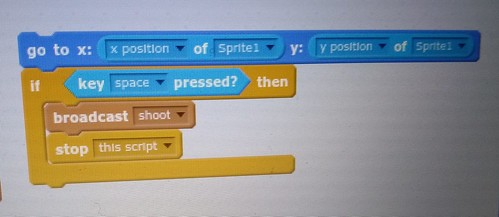
One of our fourth graders asked me a couple weeks ago to help him create a cannon that would shoot. He created a sprite for the cannon and the cannon ball, but didn’t know how to make the animation. I had suggested a rather complicated script sequence which would make the cannon ball always move to the exact location of the cannon. We also talked about the “move to front” block which could keep the cannon ball hidden behind the cannon until the button was pressed to shoot.

“Scratch Coding” (CC BY 2.0) by Wesley Fryer
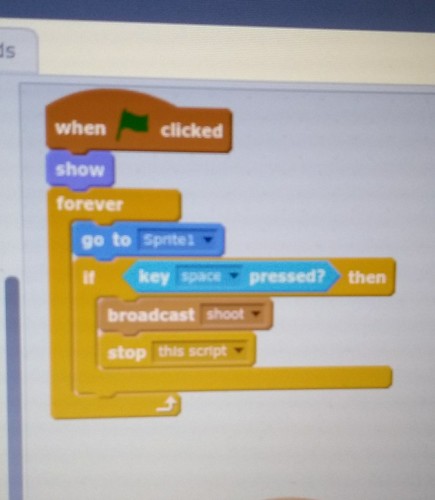
Today, that 4th grader discovered (on his own) the Scratch “Go to () (Motion block)” which does the exact same thing as the block sequence I’d showed him, but in a simpler form. After he showed this to the class and explained it, I mentioned that sometimes people will say “code is poetry.” I explained more poetic code is often simpler and more concise, doing the same thing as longer code but in a shorter and more beautiful way. That’s what I thought of when we experienced this code discovery today.

“Scratch Coding” (CC BY 2.0) by Wesley Fryer
Here is the almost 2 minute video of his Scratch creation, and explanation of his code.
After class I added this video to his Seesaw learning journal, so his parents can see and hear some of his coding work from today’s Coding Club and this video will become part of his school digital portfolio. It was so fun to learn some new coding blocks and animation strategies together today!
One of our @Scratch Club 4th graders took the basic script “I am walking” and made a virtual shooting cannon today with code! (Building on scripts from last week too) h/t @DhackInstitute #CasadyLearns #stem #steam #coding #oklaed https://t.co/GH8gsH6mKu
— Wesley Fryer ??? (@wfryer) March 5, 2018
If you enjoyed this post and found it useful, consider subscribing to Wes’ free, weekly newsletter. Generally Wes shares a new edition on Monday mornings, and it includes a TIP, a TOOL, a TEXT (article to read) and a TUTORIAL video. You can also check out past editions of Wes’ newsletter online free!
Did you know Wes has published several eBooks and “eBook singles?” 1 of them is available free! Check them out! Also visit Wes’ subscription-based tutorial VIDEO library supporting technology integrating teachers worldwide!
MORE WAYS TO LEARN WITH WES: Do you use a smartphone or tablet? Subscribe to Wes’ free magazine “iReading” on Flipboard! Follow Dr. Wesley Fryer on Twitter (@wfryer), Facebook and Google+. Also “like” Wes’ Facebook page for “Speed of Creativity Learning”. Don’t miss Wesley’s latest technology integration project, “Show With Media: What Do You Want to CREATE Today?”













